Quelles sont les étapes pour développer un logiciel sur mesure ?
La conception d’un logiciel sur mesure requiert plusieurs étapes, de nombreuses heures de réflexion et une excellente connaissance de l’environnement numérique. Pour arriver à créer quelque chose qui répond à la fois aux besoins du client et à ceux des utilisateurs, 6 étapes clés doivent être effectuées dans les règles de l’art.
Étape #1 - L’analyse des besoins
Tout projet web doit débuter par une bonne réflexion et une analyse exhaustive des besoins, des possibilités et des outils disponibles. La première étape de la création d’un logiciel sur mesure permet de bien comprendre les besoins d’affaires du client. C’est lors de diverses réunions que notre équipe technique tente de comprendre la réalité d’affaires du client, les besoins à combler, les différents obstacles à surmonter et l’écosystème technologique dans lequel son entreprise évolue.
La première étape nous permet de :
Analyser les objectifs et les besoins du client;
Remettre les idées du client en question et amener celles-ci encore plus loin;
Identifier les risques ou les erreurs possibles afin d’éviter qu’elles ne se produisent;
Émettre différentes hypothèses de conception.
Par-dessus tout, la phase d’analyse nous permet de transformer les besoins du client en fonctionnalités logiciels. C’est une chose d’avoir un besoin à combler, mais s’en est une autre de transposer ce besoin en technologie efficace!
Étape #2 - La conception
Une fois le plan d’action bien élaboré, l’étape de conception peut débuter. Cette phase se divise en deux segments de conception, soit celle des interfaces et celle de l’architecture logiciel. C’est lors de la seconde phase que la solution est traduite en schémas et en images afin de valider les attentes et la fonctionnalité.
Conception des interfaces
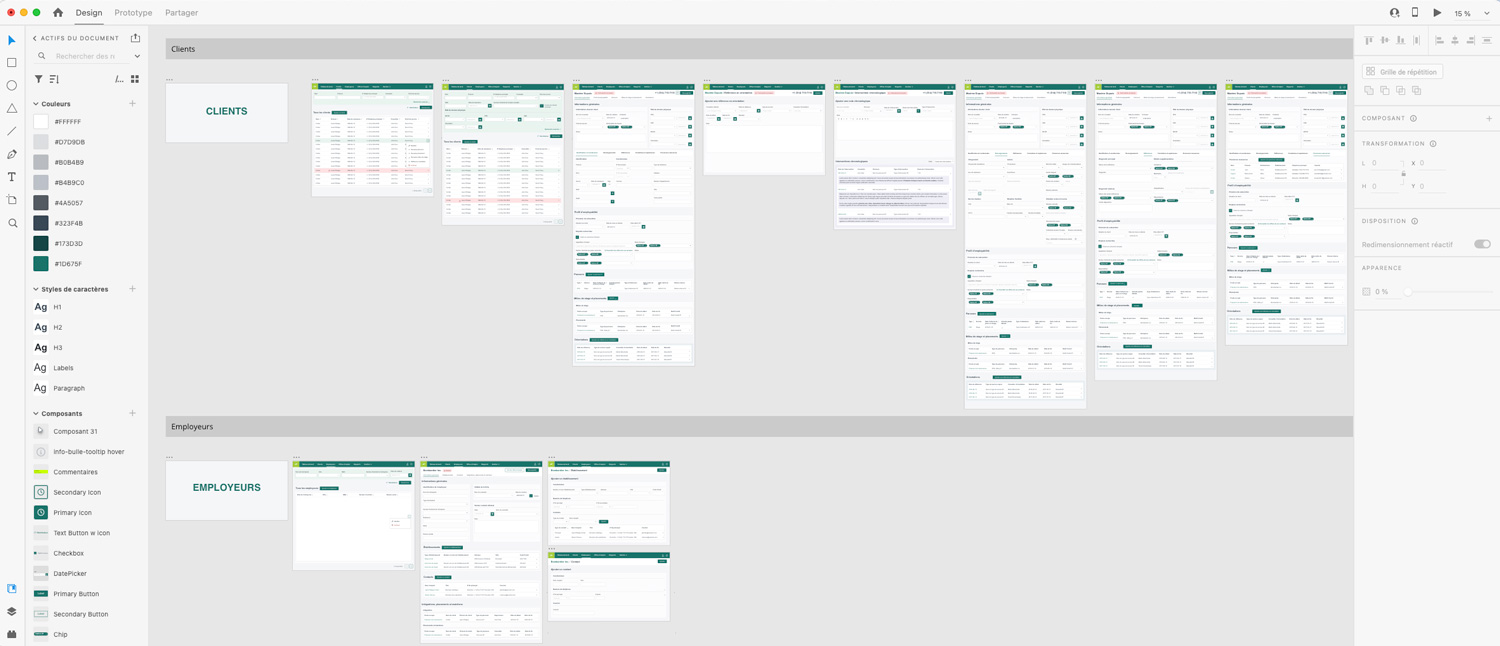
Les interfaces, également appelées wireframes, sont en fait une maquette permettant de bien définir les zones et composantes que le logiciel sur mesure devra inclure. Ces interfaces sont d’abord présentées sous forme de schémas afin de confirmer la satisfaction des exigences d’utilisation et les fonctionnalités de l'application. Une fois le tout conforme, les wireframes sont transformés en maquette visuelle par l’équipe de design dans le but de décliner toute l’information qui sera offerte aux utilisateurs (couleurs, images, icônes, contenu texte, etc.). Les éléments graphiques sont alors disposés dans l’interface de sorte à optimiser l’aspect esthétique de l’interface et l’expérience utilisateur.

Interfaces d'un logiciel sur mesure crées dans Adobe XD
Conception de l’architecture logiciel
Une fois la portion visuelle complétée, nous nous penchons sur l’architecture logiciel.
Cette portion de l’étape de conception permet de présenter une vue globale du projet quant à son utilisation. Selon différents axes d’analyse, notre équipe effectue un survol de l’architecture du système afin de réduire tous les risques possibles lors de l’étape du développement.
La conception de l’architecture est déclinée en 5 phases :
Une vue des cas d’utilisation présentant ce qui guidera nos choix au niveau architectural en fonction des besoins du client.
Une vue des données présentant la relation entre les différentes informations fournies par l’utilisateur (un nom ou une adresse, par exemple) et la manière dont celles-ci seront hébergées dans le logiciel.
Une vue logique décrivant en détail comment le code du logiciel sur mesure sera structuré et ce qu’il inclura (une base de données, de la vidéo, etc.).
Une vue des processus décrivant comment l’utilisateur pourra naviguer dans le logiciel et le flot de fonctionnement de celui-ci, mais également le fonctionnement de l’arrière-plan (back-end).
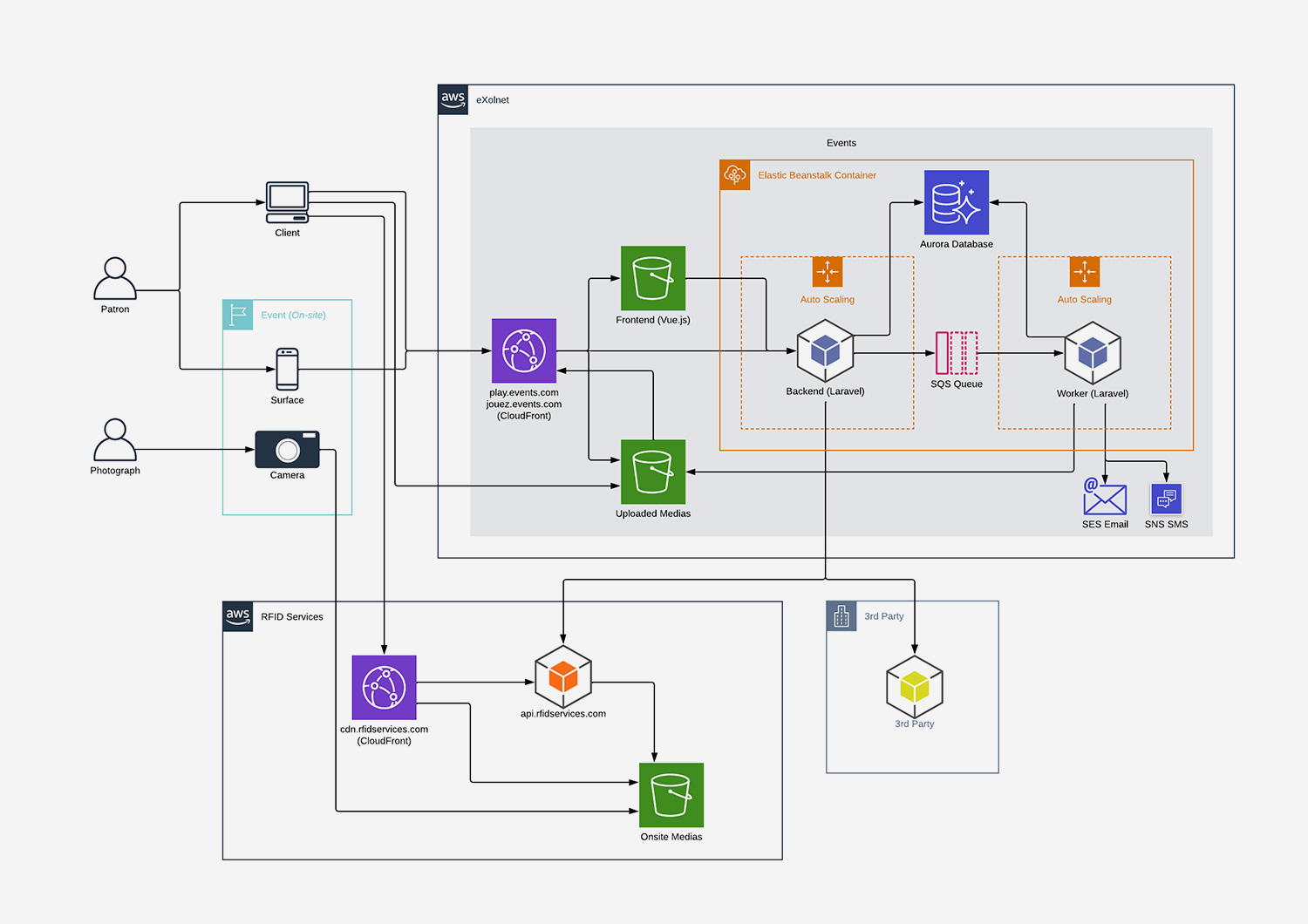
Une vue de déploiement décrivant de quelle façon le logiciel sera déployé une fois intégré sur dans l’environnement final.

Vue de déploiement dans le cadre d'une architecture logicielle
En bref, l’étape de conception permet de définir d’une manière symbolique et schématique les différents éléments d’un ou de plusieurs systèmes informatiques, leurs interrelations et leurs interactions.
Étape #3 - Le développement du logiciel
La méthodologie agile a fait ses preuves, et c’est pourquoi nous optons pour cette manière efficace de travailler lors du développement de nos solutions. Afin de demeurer flexibles et évolutifs, nous développons nos logiciels sur mesure par l’entremise de cycles itératifs. Cette troisième étape est ainsi découpée en plusieurs petites phases appelées sprints au cours desquelles le client et les acteurs impliqués sont invités à évaluer la qualité du projet afin de rectifier le tir au besoin. Puisque chaque sprint est relativement court, il nous est possible de partager l’avancement du projet plus fréquemment avec le client.
Dans un contexte de développement de solution web, la méthodologie agile permet de réunir la liste des fonctionnalités établies ainsi que la liste de souhaits pour bonification dans un registre communément appelé product backlog. Une fois le développement initial complété, des rencontres récurrentes sont planifiées afin de définir quelles fonctionnalités seront complétées au cours du sprint.

Étape #4 - L’assurance qualité
L’étape de contrôle et d’assurance qualité est primordiale afin d’assurer la conformité entre le logiciel développé et les spécifications initiales. Lors de cette phase, nous mettons en place plusieurs mécanismes de vérification manuels et automatisés.
Tests manuels
En considérant les demandes initiales et les besoins soulevés lors de l’étape d’analyse, nos spécialistes en assurances qualité effectuent différents tests de fonctionnalité afin d’évaluer l’expérience d’utilisation.
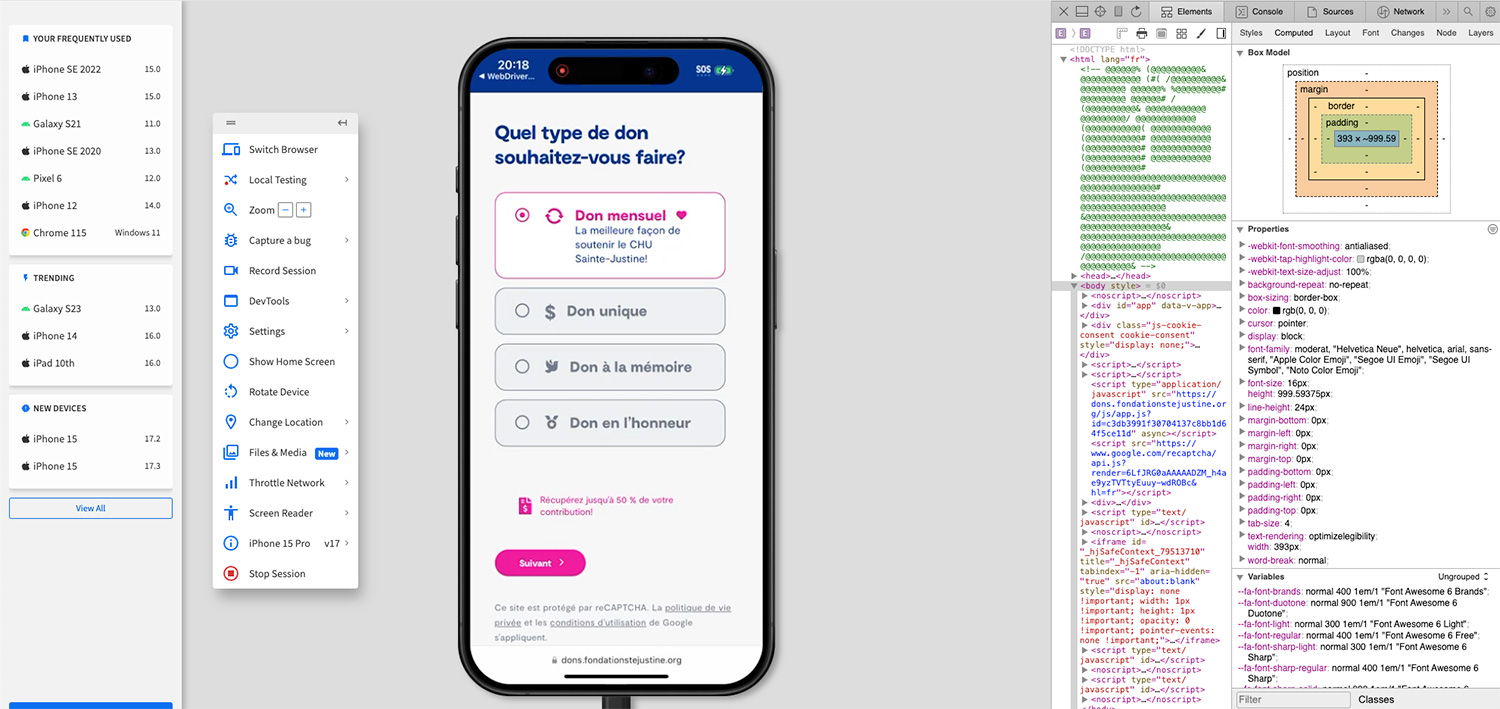
Ils effectuent également des vérifications afin d’assurer que le logiciel est compatible avec les divers navigateurs et plateformes.

Tests manuels d'une application web avec Browserstack
Tests automatisés
La pierre angulaire de notre processus d’assurance qualité réside dans les tests automatisés. Nous en exécutons trois types : unitaires, fonctionnels et d’intégration.
Ceux-ci offrent plusieurs avantages :
permettent l’intégration continue;
facilitent la maintenance à long terme en offrant une assurance aux développeurs quant à la stabilité du code;
facilitent l’intégration de nouveaux développeurs;
simplifient les audits de qualité du code.
Étape #5 - Le déploiement
L’étape du déploiement consiste à lancer l’application sur l’environnement de production final et à mettre en place les outils de surveillance. La majorité de cette phase est automatisée, ce qui accélère le déploiement de nouveaux changements et réduit les erreurs.
Étape #6 - La maintenance applicative et serveur
La sixième et dernière étape n’est pas définie dans le temps et prend place dès que l’application est déployée. Elle vise à assurer le bon fonctionnement et l’évolution de l’application dans le temps. Cette phase d’entretien permet notamment d’effectuer diverses vérifications du système afin de déceler des problèmes (lors de mises à jour de composantes, par exemple) et de tenir l’application à jour pour assurer un fonctionnement pérenne.





